Meta tags are the foundation of on-page SEO, and the first step necessary to be properly added after you finishing building any new web page. Meta tags are snippets of code that tell search engines like Google and Bing what is important about each respective page on your website. These important pieces of information tell search engines how they should display the web page in their search results.
Having helped countless small business clients across different industries – such as test prep, medical, financial, and wedding planning – expand their presence on Google, Premiere Creative frequently receives many questions surrounding meta tags and their importance. Are meta tags a factor in Google page rank? More importantly, how do meta tags affect your website’s SEO?
Why are Meta Tags Important for SEO?
Meta tags were originally considered an essential element in the SEO optimization process less than a decade ago. But webmasters began abusing meta tags to manipulate search rankings through Black Hat SEO tactics like keyword stuffing. Google swiftly made changes to its secret ranking algorithms by taking keywords meta tag out of the equation.
Meta tags, however, are still an important part of a solid SEO strategy in 2020. Although some meta tags do not directly influence search rank, they impact how Google serves up your website on the search engine result page (SERP). In other words, meta tags impact whether visitors click through to your website, thereby affecting your web traffic, bounce rate, and engagement rates.
What are the Most Important Types of Meta Tags for SEO?
While there are many meta tags out there, some certainly appear more frequently than others. Your web page’s meta title and meta description are the most important tags because they entice visitors to click through to your website from a search query. Remember: having a high ranking on SERPs isn’t helpful if nobody clicks your link. Other tags, like Robots and Canonical tags, are useful when you have particular restrictions for your content. Here are the most common types of SEO meta tags that you will encounter.
Title Tags
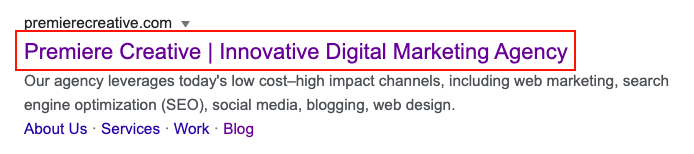
Whether using Chrome, Firefox, or Safari, a web page’s title tag is one of the first things web users will notice in Google’s SERPs. A title tag uniquely describes each web page. Google’s SERPs display up to 70 characters before cutting off a title, so remember to keep it short (around 60 characters), concise, and include the main keyword from the page when writing your title tag.
Adding a title tag to any WordPress webpage is relatively simple if you’re using plug-ins like Yoast SEO or All in One SEO Pack. These helpful tools even generate a preview of your title tag and how it will appear in search results.
 Alternatively, you can insert this HTML code to your web page’s header:
Alternatively, you can insert this HTML code to your web page’s header:
<head>
<title>Example Title</title>
</head>
Meta Descriptions
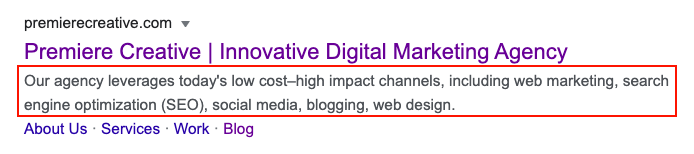
With an optimal length ranging between 150-165 characters, a meta description attempts to provide an accurate description of the content appearing on your web page. Search engines typically display the meta description underneath your meta title tag in SERPs. Make sure to include keywords and phrases to encourage web users to click on your page in a meaningful sentence to draw visitors into your website. Google highlights the words used in the search field in the descriptions listed in the SERPs.
 Like title tags, you can add meta descriptions to your website’s pages with plug-ins, or you can you manually code your meta descriptions, using this HTML code:
Like title tags, you can add meta descriptions to your website’s pages with plug-ins, or you can you manually code your meta descriptions, using this HTML code:
<head>
<meta name=”description” content=”Insert your meta description here.”>
</head>
Alternative Text (Alt) Tag
When scanning your website, Google’s crawl bots cannot read your image files because they do not have text. But adding an alt text tag to an image enables crawlers to scan and index your photos. Visitors can tell that a photo contains an alt tag because the photo will display a text alternative to images when they don’t load properly. Here is a sample HTML code for adding alt text tags:
<img src=”http://premierecreative.com/marketing.jpg” alt=“Marketing”/>
You are better off adding an alt text tag keyword to your images individually. Doing so will help search engines better understand your image. When creating alt text ads, make sure your descriptions are clear and informative, and avoid subjective language. Your photos should also have a descriptive filename. Furthermore, don’t forget to optimize your file to ensure maximum page speed and reduced load times.
Robots Meta Tag
An effective SEO campaign requires you to test and experiment with different tactics. As such, you’ll want to make sure that Google doesn’t prematurely index new web pages you’re building and testing. By using the robots meta tag, you can send specific instructions to Google’s crawlers about which pages should be indexed. Here is the HTML code for robot meta tags that you can add to your web pages:
<meta name=”robots” content=”index, follow”>
The robots meta tag has four main values for search engine crawlers:
- FOLLOW – Search engine crawlers will follow all the links in a web page
- INDEX – Search engine crawlers will index the entire web page
- NOFOLLOW – Search engine crawlers will NOT follow a webpage or include equity from any backlinks present on the web page.
- NOINDEX – The search engine crawler will NOT index that web page
Canonical Tags
As you build new web pages, you may accidentally create pages with near-duplicate or similar content. Here is an example of the most common canonical issue you’ll probably encounter:
premierewebsite.com
premierewebsite.com
https://premierewebsite.com
Each URL sends visitors to Premiere Creative’s home page. Despite looking identical, Google views these URLs as separate web pages. As such, Google may index both URLs, which may lead to confusion. The canonical tag helps your website avoid duplicate content by telling search engines which URL is the preferred version of a web page. Here is the HTML code you can insert onto your web pages:
<link rel=”canonical” href=”URL/”/>
Viewport Tag
A viewport meta tag is a vital component for a mobile-friendly experience in today’s smart phone-obsessed world. The biggest transition to mobile occurred back in 2015 when Google began ranking mobile-friendly web pages higher in mobile search results than their counterparts. A meta viewport tag sets the visible area of a web page and instructs a browser how to render the page on different screen sizes like desktop, mobile, and tablet devices. Without this tag, your web page will display for desktop-sized widths and your pages scaled for mobile devices. Since UI experience is critical for user retention, you cannot overlook this meta tag. Here is the HTML code you can paste into web page’s <head> section:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Let’s Get Meta with SEO Meta Tags
The purpose of meta tags is to provide Google’s algorithm with context to better understand your website’s content and the SEO keywords you’re targeting. Besides appearing on SERPs, utilizing meta tags can help your website rank on non-traditional search results, like Knowledge Graph, Google image search, and voice search. Do you need help optimizing your website’s meta tags? Contact Premiere Creative today by dialing (973) 346-8100 to discuss how SEO can supercharge your online efforts.